Consider applying these tips to hand-off UI designs professionally
- Name all of the screens/frames you designed
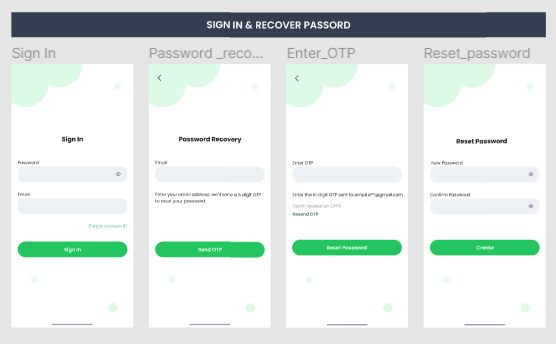
- Arrange related screens together eg. splash screens, login screens, report screens, setting screens, etc. The related screens should stay together and space from others.
- Name these related screens. You can draw one rectangle above them and add bold text on it to specify the screen eg. for splash screens, you can write SIGNUP SCREENS, etc. This will help the developers to know the screens by sections, it also helps the product manager/scrum master in assigning tasks.

- Paginate designs that have different responsive screens eg. Desktop screens, tablet screens, Android/Phone screens, watch OS, etc. This will avoid colliding when presenting the prototype screens. This is a problem for the developers while playing for example the desktop screens and it’s appearing on a mobile screen during the presentation.
- Make the style guide available for the developers. The colors and their hex code etc. though they can still view it in the inspection section.
- If you have background screens with complex designs, bring those backgrounds out so developers can export them as images and use them. But if you would be available through the development period, you can consider taking care of such when they request for them
- Name the overlays/modal you designed eg. success prompts, warnings, drop-downs, etc., and keep them close to the screens that bear them.